Índice
Los Sitios Web
Un sitio web es la sede de tu negocio en Internet, donde los clientes potenciales pueden acudir para familiarizarse con tu empresa y lo que les ofrece.
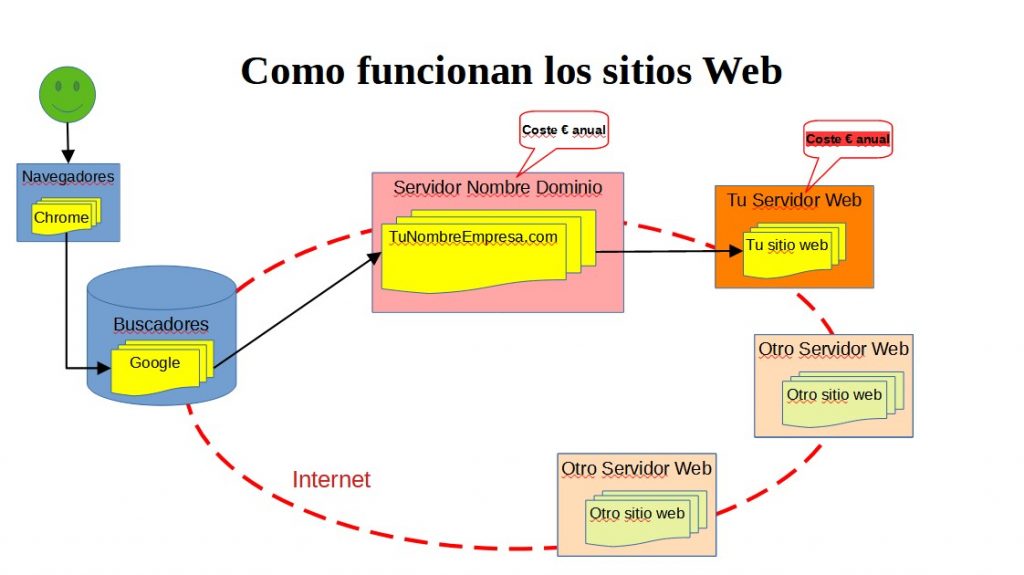
Como Funcionan
- Qué hacen los servidores web
- Cómo funcionan los nombres de dominio
- Cómo los utiliza tu sitio web
- Sitios Web
- Registro Dominio
- Alojamiento Servidor Web
- Pensar en lo que quieres que hagan los clientes en ella
- ¿Quieres que te llamen? : Incluye tu número de teléfono en todas y cada una de las páginas
- ¿quieres que encuentren la dirección física? : Incluye un mapa e indicaciones para llegar.
- ¿quieres que tus clientes pidan cita previa en Internet?
- ¿quieres que compren tus productos online?
Recomendaciones Diseño
Componentes Principales
Elegir el nombre de dominio adecuado, organizar el sitio de forma lógica e incluir funciones prácticas puede ayudar a a encontrar exactamente lo que buscan.
- Tu nombre
- La organización del sitio web
- Texto, fotos y otros elementos interactivos.
Nombre de dominio
- Un buen nombre de dominio es aquel que es fácil de recordar; procura que sea corto, significativo y lo más directo posible.
Organizar el sitio de forma lógica
- La página de inicio es tu escaparate, donde invitas a entrar a los usuarios y les explicas qué es lo que ofreces. También dirige a las visitas a otras páginas de tu sitio web a través de lo que se denomina «navegación«
- La forma de organizar tu sitio es muy importante, por lo que te recomendamos que pienses en las webs que visitas a menudo. Pregúntate, ¿cómo están organizadas?
- Ahora, decide qué tipo de contenido quieres ofrecer y agrúpalo de manera que tenga sentido.
- ¿Quieres una recomendación fácil para empezar? Podrías comenzar con las páginas «Acerca de» y «Contacto«.
- La página Contacto de tu sitio web podría incluir tu dirección, número de teléfono, correo electrónico y un mapa con indicaciones.
- La página Acerca te podría explicar la historia de tu negocio e incluir fotos de algunos de tus mejores trabajos.
- La página de inicio
- Navegación
- Contenido quieres ofrecer
- Agrupado de manera que tenga sentido.
- La página Contacto
- dirección
- número de teléfono
- correo electrónico
- mapa con indicaciones.
- La página Acerca
- explicar la historia de tu negocio
- incluir fotos de algunos de tus mejores trabajos.
Incluir funciones prácticas
- No existe una forma correcta o incorrecta de organizar una web, pero siempre es conveniente ponerse en el lugar de tus visitantes: ¿Qué buscan? ¿Qué quieren conseguir en tu web?
- Decidir si mostrar como el horario de la panadería, o cumplir con su objetivo, como realizar un pedido online.
- Indicadores de navegación (hacia adelante o atrás), que son igual de importantes que los apartados de Acerca de y Contacto.
- Puedes configurar el texto y las imágenes para que enlacen a otras páginas de Internet al hacer clic en ellos, lo que se conoce como enlaces o accesos directos a otras páginas de tu web o cualquier parte de la red.
- También invitan a los clientes a interactuar, con formularios para enviar consultas, mapas con indicaciones detalladas para llegar a tu establecimiento o cestas de la compra para adquirir productos directamente.
- Ponerse en el lugar de tus visitantes:
- ¿Qué buscan?
- ¿Qué quieren conseguir en tu web?
- Mostrar horario
- Realizar un pedido online
- Indicadores de navegación (hacia adelante o atrás) : En todas las páginas
- Texto al hacer clic en ellos
- Imágenes al hacer clic en ellos
- Formularios para enviar consultas
- Mapas
- cestas de la compra
Objetivo del Negocio
Al diseñar tu web, ten presentes tus objetivos, pero piensa también en lo que buscan tus visitantes.
- Cómo utilizar el sitio web para alcanzar tus objetivos
- Cómo ponerte en la piel del cliente
- Cómo contar tu historia en Internet
Unir lo que tú quieres que hagan tus visitas en tu sitio web con lo que ellos quieren hacer es la clave del éxito
- Si eres una empresa, asegúrate de poner tu número de teléfono en un lugar visible o quizás incluso resaltarlo en todas las páginas de tu sitio web.
- Incluso podrías plantearte la posibilidad de añadir algún texto que anime a las visitas a «llamar ahora», y hacer que tu página de Contacto sea fácil de encontrar, en caso de que sea su primer objetivo.
- También es una buena idea permitir a los usuarios de móviles que acceden a tu web que puedan llamarte con solo un clic.
- Imaginemos que quieres que más gente de la zona visite la tienda, y que tus clientes desean saber cómo localizarte cuando quieran comprar el pan del día.
- Incluir mapas en tu sitio web junto con indicaciones específicas puede ser beneficioso para tus clientes y para ti.
- Número de teléfono en un lugar visible
- Número de teléfono resaltarlo en todas las páginas web
- Texto que anime a las visitas a «llamar ahora
- Usuarios de móviles puedan llamarte con solo un clic
- Incluir mapas
Contenido de las palabras que incluyes en tus páginas
- Las palabras que utilices deberían ser mucho más que un mero reclamo comercial.
- En la mayoría de los casos, es preferible no utilizar tecnicismos ni presumir de lo bueno que eres.
- En su lugar puedes explicar cómo puedes satisfacer las necesidades del cliente o resolver un problema que tenga.
- Enfocándolo en términos de lo que puedes hacer para ayudar a los usuarios, tu contenido será mucho más atractivo, además de útil.
- Escribe en un tono que transmita confianza, pero que no sea intimidante, y salvo que tu audiencia esté formada por astrofísicos, explica los conceptos en un lenguaje claro y sencillo.
- Cuenta una historia que ayude a conectar con quien visita tu web.
- Contenidos como testimonios o vídeos en los que aparezcan clientes satisfechos a los que has ayudado a resolver un problema, o el hecho de permitir a las visitas escribir comentarios sobre tus productos y servicios directamente en tu sitio web, puede ser de gran ayuda.
- Recuerda que cada segundo cuenta: los usuarios no pasarán mucho tiempo en tu web, y es posible que lean por encima el texto o incluso que no lo lean en absoluto. Pero las imágenes, los encabezados y una navegación clara pueden ayudarles a encontrar exactamente lo que buscan antes de pasar a buscar en otras webs
- No utilizar tecnicismos ni presumir de lo bueno que eres
- Tono que transmita confianza, pero que no sea intimidante
- Explica los conceptos en un lenguaje claro y sencillo
- Cuenta una historia que ayude a conectar con quien visita tu web.
- Contenidos como testimonios
- Vídeos en los que aparezcan clientes satisfechos a los que has ayudado a resolver un problema,
- Permitir a las visitas escribir comentarios sobre tus productos
- Imágenes ayudan a encontrar exactamente lo que buscan
- Encabezados ayudan a encontrar exactamente lo que buscan
Fáciles de usar y navegar
- Cuando crees un sitio web, trata por todos los medios que sea fácil de utilizar.
- Ofrece a los visitantes un itinerario claro de las páginas de tu sitio,
- Mantén un diseño coherente en toda tu web
- Escribe contenidos en su mismo idioma y proporciónales la experiencia que buscan.
- Ofreciendo una navegación simple y clara
- Creando un diseño homogéneo
- Escribiendo contenido relevante y eficaz
Diseño
- Una buena navegación significa organizar tu sitio de forma que tenga sentido para los usuarios.
- Si dispones de un establecimiento físico, como una panadería, piensa en cómo están organizados tus productos: los artículos grandes, como pasteles y tartas, pueden estar en una zona, y las pastas y bollería, como cruasanes y magdalenas, en otra.
- En tu sitio, puedes organizar las cosas del mismo modo y hacer que el menú de navegación principal indique a los usuarios qué encontrarán en cada sección, como los carteles en tu tienda.
- Pese a tus esfuerzos, tu web puede no guardar una estructura lógica para todo el mundo, por lo que incluir un cuadro de búsqueda puede ser una buena idea, especialmente si tu sitio tiene muchas páginas o productos.
- Coloca el cuadro de búsqueda en el mismo lugar de cada página de tu sitio web para que sea fácil de localizar
- Cuando los usuarios visitan cualquier sitio en Internet, esperan que las cosas funcionen de un cierto modo. Por ejemplo deseas volver a la página de inicio, ¿qué haces? Hacer clic en el logo. Así que asegúrate de que tu logo se muestre claramente en cada página y que hacer clic en él te lleve a la página de inicio
- El diseño de las páginas debe ser coherente con el resto del sitio en lo que respecta a fuentes, imágenes y otros elementos de diseño similares.
- Respecto al color, podrías optar por lo atrevido para llamar la atención, aunque en Internet, la mayoría de los usuarios están acostumbrados a leer texto oscuro sobre un fondo claro. Si has trabajado duro para crear tu contenido, debes asegurarte de que tus visitas no pierdan la vista intentando leerlo.
- No hagas que la gente tenga que desplazarse excesivamente hacia abajo para ver los contenidos importantes, sino que puedes utilizar los encabezados y listas para ayudarles a explorar tus páginas con agilidad y decidir si merece la pena quedarse.
- Escribe para tu audiencia. ¿Se trata de un público muy especializado? Entonces, puedes utilizar jerga adecuada. De lo contrario, escribe para todo tipo de personas.
- Invita a los usuarios a realizar alguna acción cuando visiten tu sitio web. Es lo que se denomina «llamada a la acción» y puede ayudarles a entender qué hacer después ¿Quieres que cojan el teléfono? Entonces, invítalos a «Llama ahora». ¿Esperas que te visiten? Dirígelos a «Obtén indicaciones para llegar a nuestra tienda». O anímales a realizar una compra con un «¡Compra ahora!»
- Navegación Clara y Simple que tenga sentido para los usuarios
- Organizar tus productos como en establecimiento físico
- Incluir un cuadro de búsqueda en todas las páginas y mismo lugar
- Tu logo se muestre claramente en cada página y haciendo clic va a página de inicio
- Diseño de las páginas debe ser coherente con el resto del sitio (fuentes, imágenes)
- Texto oscuro sobre un fondo claro
- Las páginas se desplazan excesivamente hacia abajo
- Se utilizan encabezados y listas para evitar desplazamiento hacia abajo
- ¿Se trata de un público muy especializado? Entonces puedes utilizar jerga adecuada
- ¿Se trata de un público normal? ¿está escrito para todo tipo de personas?
- ¿Quieres que cojan el teléfono? Entonces, invítalos a «Llama ahora»
- ¿Esperas que te visiten? Dirígelos a «Obtén indicaciones para llegar a nuestra tienda»
- ¿Esperas que te compren? Anímales a realizar una compra con un «¡Compra ahora!»Y
Recomendaciones para el Diseño
- Cuando diseñes el sitio web, ten cuidado con fallos que suelen ahuyentar a los clientes.
- Piensa en tus clientes cuando crees contenidos:
- Responder a sus necesidades es la mejor manera de captarlos.
- Páginas que se cargan rápidamente.
- Opciones de optimización para dispositivos móviles.
- Accesibilidad general
- Páginas que se cargan rápidamente
- Opciones de optimización para dispositivos móviles; Mobile-Friendly Test de Google
- Accesibilidad general
Recomendaciones Diseño
- Si tienes imágenes en tus páginas, utiliza las más pequeñas que necesites, es decir, no uses archivos grandes con una resolución elevada si estas solo van a aparecer como imágenes en miniatura.
- Simplifica tu diseño. Por norma general, cuanto más limites lo que los navegadores tienen que descargar y reutilizar, más rápido se cargarán las páginas.
- Por ejemplo, puedes utilizar la misma imagen de fondo en varias páginas y pedirle a la persona que desarrolle tu web que sea eficiente con el código y los textos.
- Si quieres saber qué tal va tu web, intenta abrirla desde tu teléfono móvil (mediante una conexión de datos, no Wi-Fi) y comprueba la rapidez con la que se carga.
- Es importante que te asegures de que sea fácil de utilizar en un móvil, sino perderás clientes potenciales.
- Diseña la web apta para móviles desde el principio, con un enfoque de «diseño adaptable» o «responsive design» . prueba la herramienta Mobile-Friendly Test de Google.
- Ten en cuenta también cuestiones como tocar o deslizar, que son específicas de las pantallas táctiles, y asegúrate de que los elementos de tu sitio web respondan correctamente a este tipo de «acciones»
- Utilizar iconos ampliamente reconocidos y crear contenidos claros y bien organizados ayudará a los usuarios que utilizan pantallas más pequeñas a encontrar lo que necesitan.
- Haz también que sea fácil encontrar tu dirección y número de teléfono. funciones de GPS y de localización en mapas
- Recuerda que tu sitio web no es solo para vender, es para resolver. Imagina que eres un visitante en tu web y pregúntate, ¿por qué estoy aquí?, ¿qué estoy intentando hacer?, ¿qué problema estoy intentando solucionar?
- Realiza una prueba desde tantos ordenadores (Windows o Mac), dispositivos (móviles) y navegadores(Chrome o Firefox,) como te sea posible y pregúntate si tu web se ve bien en todos los casos. ¿Te pide descargarte plugins? Este es otro paso adicional que puede ahuyentar a las visitas.
- Por ejemplo, si tienes una panadería que hace pasteles personalizados, es probable que alguien esté visitando tu sitio web porque necesita uno. Podrías escribir páginas sobre tu estilo de decoración e inspiraciones, aunque un testimonio y fotos de un cliente real serían una mejor opción
- Imágenes, utiliza las más pequeñas que necesites, es decir, no uses archivos grandes
- Simplifica tu diseño
- Utilizar la misma imagen de fondo en varias páginas
- Intenta abrirla desde tu teléfono móvil (mediante una conexión de datos, no Wi-Fi)
- Fácil de utilizar en un móvil
- Diseña la web apta para móviles desde el principio»responsive design»
- Tocar o deslizar ( pantallas táctiles) y asegúrate de que los elementos de tu sitio web respondan correctamente
- Utilizar iconos ampliamente reconocidos
- Crear contenidos claros y bien organizados (ayudan en pantallas pequeñas)
- Fácil encontrar tu dirección y número de teléfono
- Funciones de GPS y de localización en mapas
- Prueba en Windows con Chrome
- Prueba en Windows con Explorer
- Prueba en Windows con Firefox
- Prueba en Mac
- Prueba en Movil
- ¿Te pide descargarte plugins? Puede ahuyentar a las visitas.
- Si vendes algo especial incluir testimonio y fotos cliente real serían una mejor opción.